XM Cloud— Experience editor and deploy app issues
Things are getting so annoying when you try to open your site’s page in experience editor and you get issues like
- The app is not configured to use experience editor(Most probably editing secret is not configured)
- Unable to connect to the rendering host. Example image is given below

Solution:
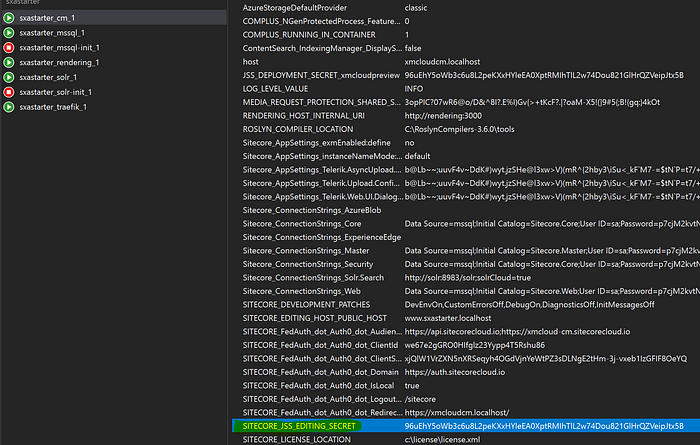
Don’t get panic. The solution is quite straightforward. Check that you have configured your editing secret. You can check this via the docker container explorer below


You have to make sure your CM and Rendering host use the same editing secret.
Now, that’s fine. But still, you are getting the issue :think
Open this item to your CM “/sitecore/system/Settings/Services/Rendering Hosts/Default”.

Now, this seems quite interesting. This will tell your CM what server-side rendering engine your EE will use to render the app. If you develop an app using standalone JSS development, the server-side rendering engine URL will be “http://localhost:3000/api/editing/render” and for rendering engine application URL will be “http://localhost:3000/”.
But if you are doing container-based development, you need to find the right internal rendering host URL to use. Please note, the actual rendering host URL won’t work as CM will fail to access the server.
Open your environment file and try to search the “RENDERING_HOST_INTERNAL_URI” and use the value. The default value is: “http://rendering:3000”. Let’s use that in there

Cool, let’s try opening an item in EE now, yep, it’s working with no issue

We have just solved one problem. Let’s focus on the next problem
“JSS deploy app” fails with status code 400

This one is quite tricky. I remember I spent quite a long hour fixing this once I started getting this issue for the very first time. What I did here is sort of the same as we did for the first problem. You have to make sure, you have a “Deployment secret” configured correctly. Open the docker container explorer and see if this variable has any value or not “JSS_DEPLOYMENT_SECRET_xmcloudpreview”. If not, open your .env file from the root location and give it a value. Maybe it’s not the best practice, but I try to use the same editing secret as my deployment secret below

Cool. Let’s copy this value and open the CM/your app/settings, find the “Deployment secret” field, and use this value

Cool, try to trigger the deploy app command again. Hold on, I’m getting 403 now :think
Again, don’t get panic. Maybe your JSSImport user doesn’t have write access to your app. Try to give this user the right access like below:

Note, it’s quite important to check the “Descendants” as well. This will make sure all the children have the same level of access as the root item.
Try to trigger the deploy app command once again. Woala, it’s working
In some circumstances, you might still not find it working. In that case, check the app name that you use inside the package.json file

Open the host item from “/sitecore/system/Settings/Services/Rendering Hosts/Default” and use the app name there and see it’s working now :)

Cheers
Arif
Senior Solution Architect
Sitecore
