Sitecore 10.1 jss next troubleshooting
I installed the new Sitecore 10.1 last day and it went really well. I thought to install and configure jss-next. The documentation is quite well but I was struggling a lot in the areas of JssEditingSecret
The error I was getting is: “Connection to your rendering host failed with a Not Found error. Ensure the POST endpoint at URL http://localhost:3000/api/editing/render has been enabled.”
My jss application (with next) runs on localhost:3000. If you encounter the same problem, you have to do the following:
Step 1: Setup .env file:

“JSS_EDITING_SECRET” set a secret key here. You will see a small documentation about this secret key.
Step 2: Find your [app_name].config file:

You are still in your jss-next app. Find the file named: [your_app_name].config and try to put the same key under “JavaScriptServices.ViewEngine.Http.JssEditingSecret”
Step 3: Deploy the config:
After that deploy your configuration to sitecore by running this command:
jss deploy config
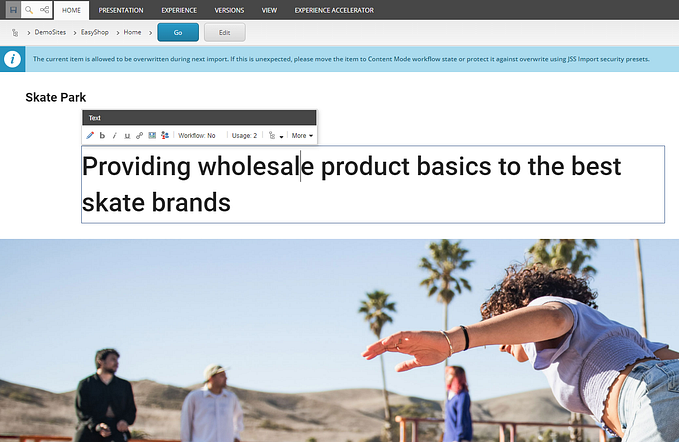
Now goto the Sitecore instance and try to browse your app. If you already have configured a host for your jss-next app, you can try browsing that also.
Are you still getting “Connection to your rendering host failed with a Not Found error. Ensure the POST endpoint at URL http://localhost:3000/api/editing/render has been enabled” ?
Well, no worry, open “Sitecore.JavaScriptServices.ViewEngine.Http.config” file from [Sitecore_Instance]/App_Config/Sitecore/JavaScriptServices
Search for these highlighted settings and make sure it’s getting updated with your secret key.

If not update with accordingly.
Hola, Your app is now running under Sitecore platform.

Enjoy.
For any queries, please knock me at:
“https://www.linkedin.com/in/mdarifuzzaman/”
Subscribe my Youtube channel: “TechShare”